Figma Tips and Plugins for Developers
January 30, 2023 (a year ago)

It's quite easy as a developer to get caught up in writing code and writing tests and communicating with QA. But the other side to being a full-stack developer is knowing how to design. I'd say that fixing printers or doing complex networking tasks and internal systems is important, but two things that will help any developer are the ability to know how marketing works, and the ability to design products.
In web design, it's crucial to make designs and systems as practical as possible. Figma is an excellent tool for this - it's structured like HTML and CSS rules are, making it easy to apply designs directly to a web page.
Here are some tips to help you enhance your Figma design experience.
HTML.to.design
HTML.to.design allows you to quickly snapshot an existing page and whip it into Figma. This can save hours of work. The plugin is free and a game-changer. Still has a few bugs, but it's a great start.
HTML.to.design plugin in action.
Type Scale
Typescale's plugin generates font scales for reference all around your designs. Never get your font sizes wrong again!
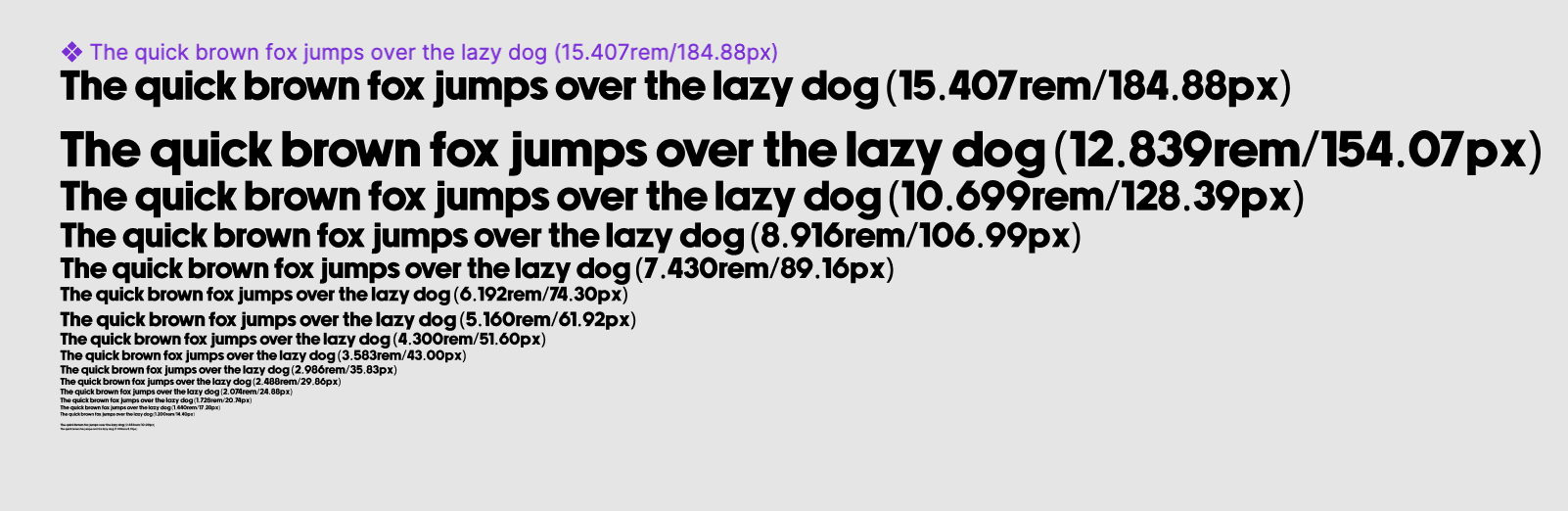
 Generated output from Typescale
Generated output from Typescale
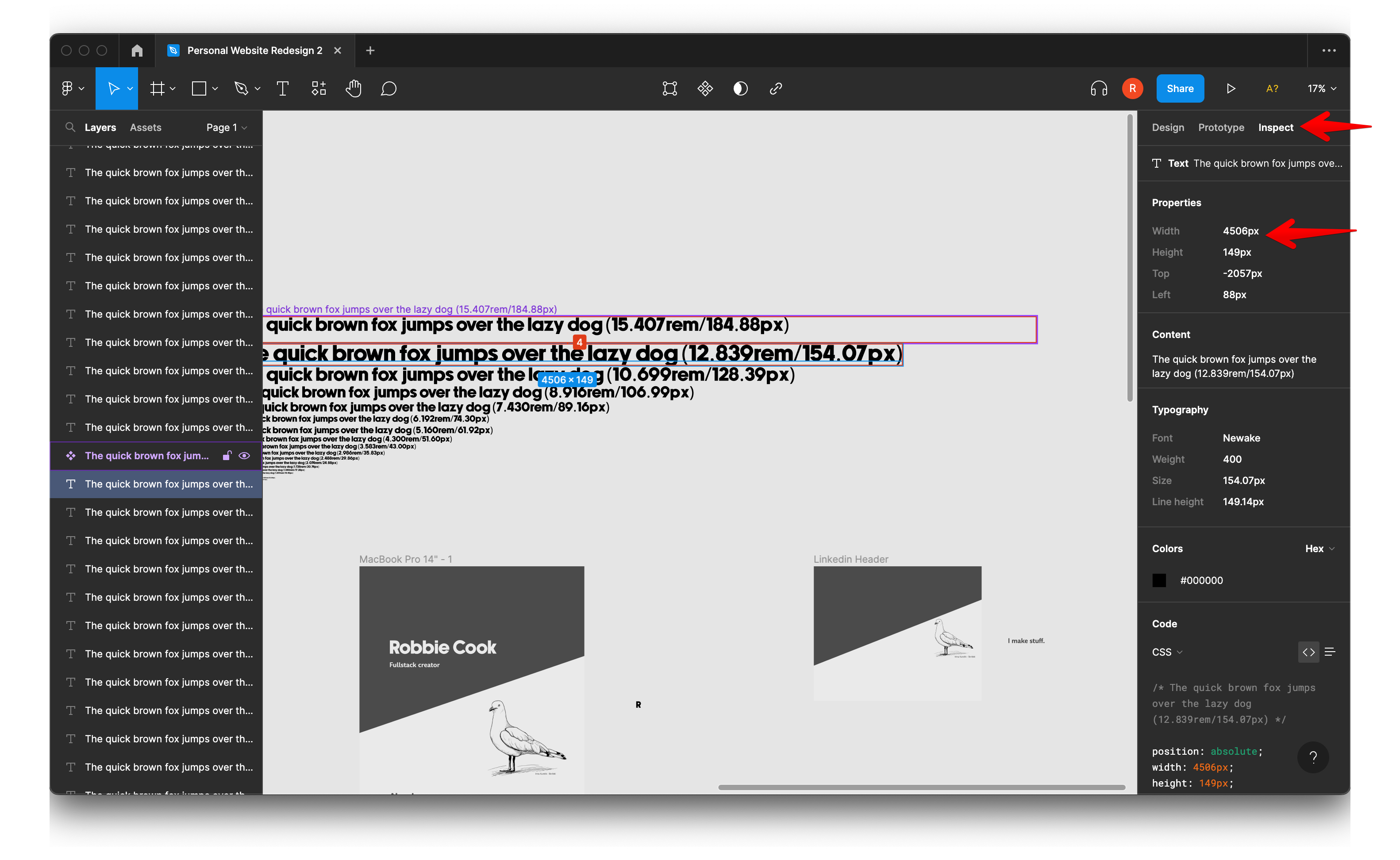
Figma's native code output
Figma gives you the CSS output in designs on the right-hand bar, so you can rip them out and use them in your code. This is a great way to get started with your code.
 Get the raw values you crave
Get the raw values you crave
Other tips
-
Use community files, especially if you have a design system you like, such as Bootstrap or Material UI.
-
Share files in Draft Mode If you have a free account, always use the drafts mode to avoid overcharging your user account.
-
Design for Mobile and Desktop Make sure your design is compatible with both mobile and desktop devices, and design for at least two devices. If you're advanced, use auto layouts for responsive design of components.
-
SEO Focus Pay attention to SEO when designing, as it's crucial for websites. Make sure data is structured for SEO, including headings, meta tags, and labels.
 Credit: https://www.siliconrepublic.com/careers/career-memes-of-the-week-web-designer
Credit: https://www.siliconrepublic.com/careers/career-memes-of-the-week-web-designer
That's all for now,
Robbie

